Next JS vs React: Tech Tango in Action
If you’re dipping your toes in the modern web development pool, chances are you’ve found yourself stuck in a never-ending “Next.js vs. React” conundrum. Picking between these two powerhouse tools is like choosing the right superhero for your city – you’ve got to know what they bring to the table. This little corner of the internet is about to take you on a journey through their nuts and bolts, helping you play matchmaker for your project.
First stop on our tour, React – the JavaScript library darling, famous for its dynamic app-developing powers and its tribe of devoted developers. Next, we’ll take a deep dive into the Next.js ocean – an open-source framework, built for apps in need of pre-rendering, routing, and automatic code-splitting wizardry.
We’ll also be serving up a comparison dish of Client-Side Rendering (CSR), a staple in the traditional React diet, versus Server-Side Rendering (SSR), the Next.js specialty. This tech taste test should give you a hint about their performance impacts on user experience.
And because we want you to walk away ready to tackle your project, we’ll help you pick your winning contender – React or Next.js – based on their fit for specific scenarios. Whether you’re crafting a scalable project with neat user interfaces or building a user-friendly eCommerce labyrinth, we’ve got your back!
React: The Magic Wand for Crafting User Interfaces
Remember the times when building interactive user interfaces meant wading through a swamp of complex code? Those days are gone, thanks to React’s component-based architecture and clever tricks like the Virtual DOM (Document Object Model). With these, you can whip up UIs in a jiffy – less time in the code trenches, and more time for the other shiny parts of your project.

Thriving Tribe of Devs and a Treasure Trove of Documentation
- It’s all about the community: Ever found yourself up against a code wall, needing to learn a new tech trick, or just looking for some reassurance? React’s got a colossal tribe of savvy developers, eager to swap know-how on forums like Stack Overflow.
- The book of React: Another feather in React’s cap is its ridiculously detailed documentation on the official website. Whether you’re just dipping your toes or diving into the deep end with topics like hooks or context API, React’s got your back.
Besides these benefits, Next.js steals the SEO spotlight with its server-side rendering (SSR) talents (more on that later). So if you’re looking to play hide and seek with search engines (spoiler alert: for most web apps, you should), Next is a no-brainer.
Next.js: The React Framework for a Fast Web
Tired of wrestling with the beast that is creating speedy, customizable websites that play nice with third-party APIs? Time to bring out the big guns with Next.js.

Built on the shoulders of React, Next.js takes the headache out of making speedy, tailor-made websites that are third-party API friendly. It’s got pre-rendering, routing, and code-splitting in its arsenal from the get-go. No more hair-pulling trying to configure these features manually.
The Three-Headed Beast: Pre-Rendering, Routing, & Automatic Code Splitting
- Pre-rendering: With Next.js, you’ll be churning out static HTML pages at build time or on the fly using server-side rendering (SSR). That means swifter page loads and an SEO boost.
- Routing: Next.js has a file-based routing system that makes navigation a walk in the park. Just create files in the “pages” directory and wave goodbye to the nightmare of manual route configurations.
- Automatic Code Splitting: Next.js is your smart packing friend, bundling only the necessary JavaScript code for each page load. That’s optimal performance with zero effort on your part.
Next.js: Your Speedy Website Builder with a Side of Third-Party API Support
Next.js isn’t one to rest on its laurels. Oh no, this power tool takes it up a notch with seamless playdates with popular third-party APIs, like Contentful. Fetch data directly into your application, bypassing the headache of setting up an intricate backend.
And if that weren’t enough, its built-in development server comes with a hot module replacement (HMR) feature. This means each tweak you make during development shows up instantly – say goodbye to the incessant refresh button mashing.
Let’s take a moment to appreciate Vercel, the shiny deployment platform born out of the Next.js family. Picture Vercel as the Swiss army knife of deployment platforms – it has a tool for every job. This clever platform is designed to make deploying your Next.js projects a walk in the park, freeing you from the tangle of configuration files and server setups.
And it doesn’t just stop at deployment, oh no! Vercel is a hospitable host, providing you with nifty features such as edge network delivery for lightning-quick site speed, and preview deployments for each commit. It’s like having a personal concierge for your code – handling the behind-the-scenes logistics, while you focus on the star of the show: your project.
The Showdown: Client-Side Rendering vs Server-Side Rendering (CSR vs SSR)
Let’s step into the ring with two of the tech world’s heavyweight contenders: React and Next.js. Each one approaches the task of painting your website’s canvases—otherwise known as “rendering”—in different ways. It’s a bit like choosing between oil paints and watercolors; both have their perks and quirks, and your choice depends on the masterpiece you’re aiming for.
React: The Smooth CSR Maestro
In the blue corner, we have React with its nimble client-side rendering (CSR) prowess. Here’s how it works: when users stroll onto a webpage built by React, their browsers roll up their sleeves and download the necessary JavaScript files. They then get to work locally, crafting the page’s UI elements without breaking a sweat or needing full-page reloads.
CSR’s main advantage is its silky-smooth interactivity—since updates are made without full-page reloads, users are treated to a seamless experience. But there’s a catch: initial load times may take a beat longer, as users need to download bulkier JS bundles before they catch a glimpse of the content.
Next.js: The Quick-Draw SSR Gun
In contrast, Next.js uses server-side rendering (SSR), where pages are pre-rendered on the server before being sent over to clients’ browsers as HTML files. This results in faster initial load times because only minimal data needs to be downloaded by users’ devices at first visit. As an added bonus, SSR also improves SEO performance since search engine crawlers can easily index pre-rendered HTML pages.
In the red corner, Next.js brings server-side rendering (SSR) to the table. The process? Pages are sketched out on the server before being delivered to the client’s browser as trim HTML files. This equates to faster first-peek times, as users’ devices only need to download a minimalist data sketch on the first visit.
And as a cherry on top, SSR gives your SEO a leg up—search engine crawlers find it easier to index pre-rendered HTML pages.
To sum it up, if your project needs a smooth operator for user interactivity and seamless updates, React’s CSR has got your back. But if you’re looking for a speed demon to load pages faster and pump up your SEO, then Next.js’s SSR is your champ.
React with CSR offers smooth interactivity but may be a little sluggish off the blocks. On the other hand, Next.js with SSR delivers a sprinter’s start and SEO strength but requires a beefier server to handle on-the-fly rendering.
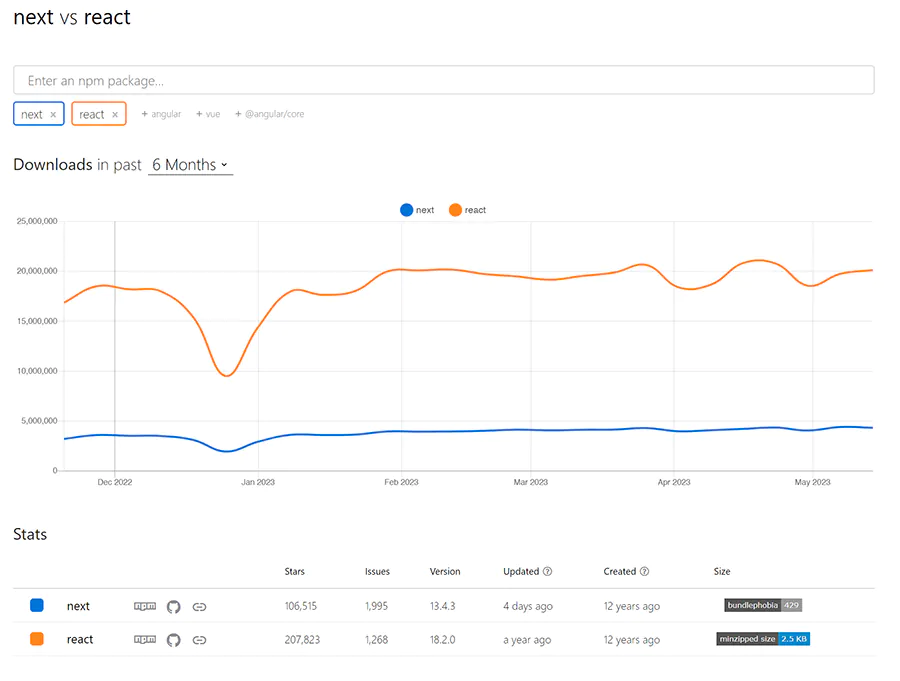
The Tale of the Tape: Downloads
Let’s first size up our contenders by peering at the download data. Picture this: you’re on a bar graph viewing platform, looking down at the sprawling landscape of monthly NPM downloads. You can’t help but notice the towering presence of React, clocking in at an average of a hefty 20 million downloads per month.
On the other side, you see Next.js with a respectable, yet comparatively smaller, average of 5 million monthly downloads. It’s a clear indicator of React’s popularity contest win, at least when it comes to download numbers.

Source: NPM Trends
The Job Market Verdict
Now, let’s play the devil’s advocate for a moment. You might argue that picking your tech arsenal could also hinge on the whims of the job market. While we’ve chatted about how React is ace at this, and Next shines at that, the truth is, either could be bent to the will of most project requirements. It all boils down to the seasoning in your tech recipe: the configurations, the choice of layers in your stack.
Taking our exploration a notch deeper, I traipsed around LinkedIn and Upwork, scouring for job opportunities. The numbers say it all: LinkedIn echoes with the cries of 56k React jobs vs. a whisper of 1.4k Next.js jobs; Upwork chimed in with a chorus of 4.6k React jobs vs. a murmur of 720 Next.js jobs.
And there you have it: React developers are in higher demand and far more plentiful. So, if you’re looking to join forces on a project, you’ll find more companions in the React camp. If it’s a gig you’re after, React opens up a wider field of opportunities.
Now, with the job market’s verdict out of the way, let’s jump to the grand finale: a peek at the latest showstopping features of both React and Next.js. Hold on to your hats, folks!
The Dawn of React 18: A Developer’s Delight
Back in the golden year of 2022, React 18 burst onto the scene, flaunting a tantalizing array of new bells and whistles. Its fresh bouquet of enhancements aimed to transform even the most ambitious application dreams into an effortless reality – more sizzle, less toil.
Auto-magic Batching: The Efficiency Maestro
Among the newcomers, automatic batching struck a resounding chord. Its magical prowess lies in its ability to herd multiple state updates into a single, harmonious render pass. The days of React re-rendering for each individual state update, acting like a jittery caffeine-fueled artist, are history.
// Before: only React events were batched.
setTimeout(() => {
setCount(c => c + 1);
setFlag(f => !f);
// React will render twice, once for each state update (no batching)
}, 1000);
// After: updates inside of timeouts, promises,
// native event handlers or any other event are batched.
setTimeout(() => {
setCount(c => c + 1);
setFlag(f => !f);
// React will only re-render once at the end (that's batching!)
}, 1000);Automatic batching is like a maestro at the helm, coordinating multiple state updates into a well-orchestrated symphony, thus reducing the number of render encores. It’s like a performance-enhancing drug for your components – particularly when dealing with rapid-fire state updates during user events or asynchronous callbacks.
Concurrent Rendering: The Juggler Extraordinaire
Then came the showstopper – concurrent rendering. Picture this: React, the master juggler, simultaneously handling multiple tasks without monopolizing the main stage (a.k.a. the main thread). The upshot? Your user interface maintains its cool, swaying with grace under pressure, even when things are hitting the fan in the background.
It’s no less than a performance revolution. The result: smoother as silk animations and transitions, ensuring your app stays spry no matter how much weight it’s pulling. An absolute godsend for those mammoth-sized applications with labyrinthine interfaces where rendering is a notorious speed bump.
So, there you have it. React 18, with its shiny new enhancements, has positively jazzed up the developer scene, making building complex, performance-intensive applications feel like a walk in the park.
With automatic batching and concurrent rendering in your arsenal, your React app can now strut its stuff – smoother, more responsive, and jazzier than ever. Now, isn’t that a tune we all can dance to?
Turbocharging: The Thrilling Tale of Next.js 13.4 Release
Well, hello there! Let’s roll up our sleeves and delve into these new additions to the Next.js universe in the simplest way possible.
Turbopack (Beta)
Think of Turbopack like the turbo button on a race car, but for your Next.js development work. It’s the nifty, new-fangled tool from the boffins over at Next.js that helps you to speed things up when you’re working on your project, and it’s on its way to doing the same for your production builds too.
They’ve been noodling around with it, squashing pesky bugs, and adding missing features since they released the alpha version with Next.js 13. The good folks at Vercel have even been using it on their own website and with some of their customers to gather feedback and make it even better.
Now, it’s time for Turbopack to spread its wings and enter the beta phase. It’s still got some growing up to do and isn’t as feature-packed as webpack and Next.js just yet. But don’t worry, it’s doing a pretty good job for the most part.
The plan for this beta phase is to squash some more bugs, get ready for stability, and soon bring the turbo-speeds to your production builds. Just imagine: instant builds! Give it a go today with Next.js 13.4 by typing in next dev --turbo.
Server Actions (Alpha)
Server Actions are like having your very own team of efficient butlers on your server who take care of data mutations for you. They let you make changes to your data directly on the server, doing away with the need for a middleman API layer. Sounds like a dream, right?
They’re kind of like the Swiss Army knife of data management, designed to play nicely with the Next.js Cache, Incremental Static Regeneration (ISR), and the client router. What’s more, they introduce new ways of refreshing your data so you can mutate, re-render a page, or redirect all in one swift move. Even if your data provider is having an off day, you’ll still get the right data displayed to your client.
What’s even cooler is that anyone in the React community can build and share their Server Actions. It’s like an open-source, collaborative project on steroids! Server Actions are still in the alpha stage, but you can get your hands on them with Next.js 13.4. Just remember, you’ll be venturing into the experimental release channel of React, so buckle up for some excitement!
Summary: Are you torn between React and Next?
Fear not, for you’re about to embark on a delightful journey through the quirky but practical world of frontend frameworks.
React: The Sturdy Ship for Scaling the High Seas of Development
If your project’s heart beats for scalability, with a dash of a nifty user interface, React might just be your trusty vessel. With its potent JavaScript library, React lets you craft dynamic applications with just a smidgen of code while still packing a performance punch. Picture it like a gifted magician, pulling rabbits out of hats, or rather, creating slick apps from few lines of code.
React’s bustling community and vast documentation are like a treasure map guiding you through the rough seas of web development. Whether you’re a fresh-faced recruit or a seasoned captain needing a bit of assistance, React’s resources have got you covered.
Next.js: Your Trusty Navigator for the Complex Terrains of ECommerce and Beyond
For projects charting the intricate landscapes of navigation-friendly websites like eCommerce stores or landing pages, you might want to call on Next.js.
This React-boosted framework comes equipped with extra bells and whistles such as server-side rendering for speedier page loads, simple URL management with routing, and automatic code splitting for ramped-up site performance.
And did I mention the support for third-party APIs? It’s like having a multi-tool in your pocket for seamless integration.
In a nutshell, or a ship’s compass if you will:
- Hoist the React flag if scalability is your destination, and you’re traveling with simpler UIs.
- Set sail with Next.js if your voyage requires blazing-fast applications, or if SEO is your guiding star.
Remember, your choice between React and Next.js isn’t just about your project’s immediate needs. It’s like standing on the crow’s nest of your ship, scanning the horizon with a spyglass. You’re not only navigating based on the strengths and potential icebergs of each tool but also considering the grand seascape of your project, the trade winds of the market, and the alluring islands of job opportunities.
By understanding these elements, you’re not simply charting a course for your web application’s success. You’re navigating the larger journey of your project, your career, and your role within the bustling port of the tech industry. So keep your eyes on the horizon and your hand steady on the wheel. Safe travels, developer!
FAQs About Next Js vs React

Conclusion
And there you have it, folks! Just like a mongoose and a cobra, or a tortoise and a hare, each of our contenders, React and Next.js, have their distinct strengths and slight imperfections. And let’s be honest, that’s what makes this race exciting!
React, with its scalability prowess, can be your knight in shining armor for projects desiring to grow larger than a well-fed goldfish. On the other hand, Next.js, armed with a treasure trove of extra features, stands ready to tackle those more complex terrains, like an ant navigating a picnic spread.
But let’s not be too quick to judge. Like a cheese and wine pairing, what’s delectable for one project might be less tasty for another. The right tool really depends on the flavors of your particular project. So whether you’re serving up a simple UI buffet or a full-course eCommerce banquet, remember to pick the tool that complements your spread best.
Now, if this appetizing journey has left you hungry for more efficiency, why not take a gander at some of the best AI-powered code generator tools currently wowing the tech crowd? These nifty gadgets are like the sous-chefs of the coding world, ready to make your development process smoother than a perfectly whisked béchamel.
My dear tech aficionados, stay curious, keep experimenting, and above all, enjoy the thrilling, unpredictable ride that is web development. Until next time!

Graz is a tech enthusiast with over 15 years of experience in the software industry, specializing in AI and software. With roles ranging from Coder to Product Manager, Graz has honed his skills in making complex concepts easy to understand. Graz shares his insights on AI trends and software reviews through his blog and social media.